Jmeter基础知识—察看结果树
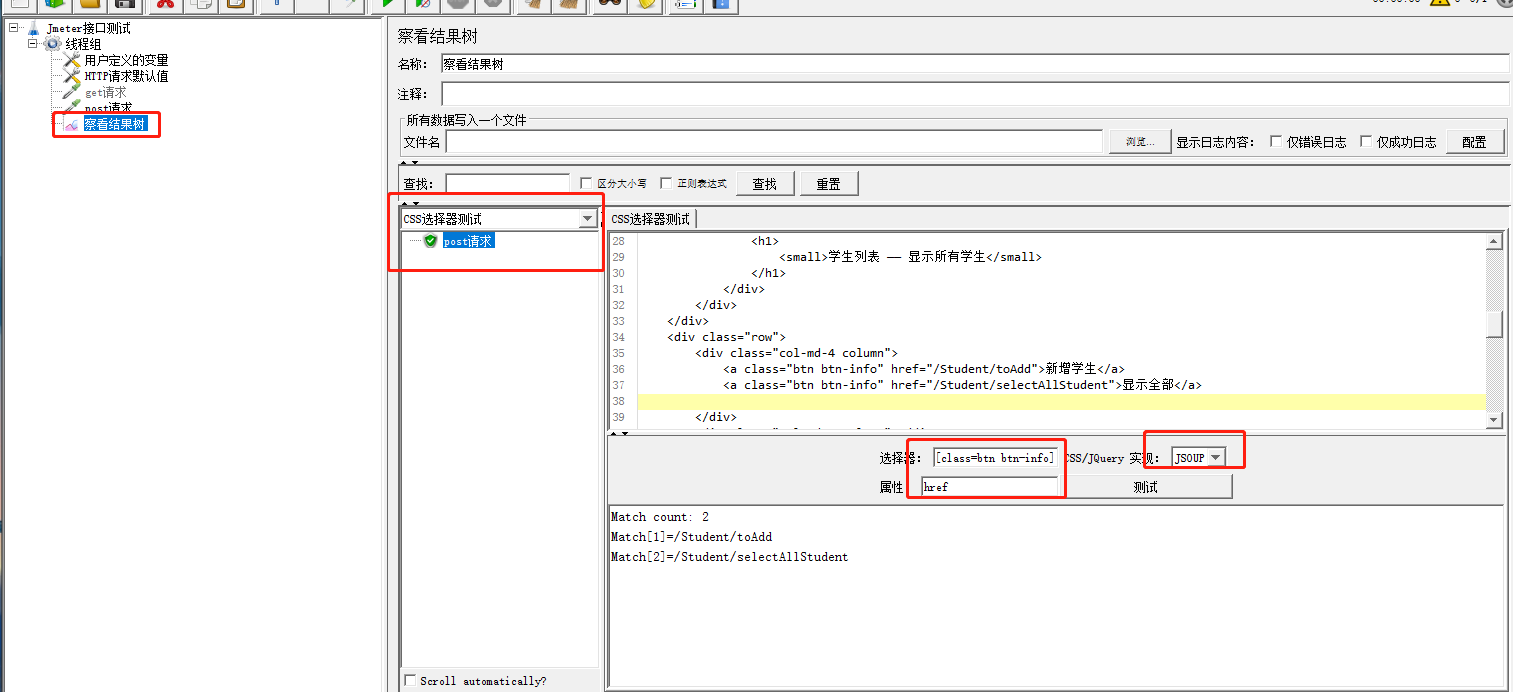
察看结果树之CSS_jQuery_Tester(CSS选择器测试)使用
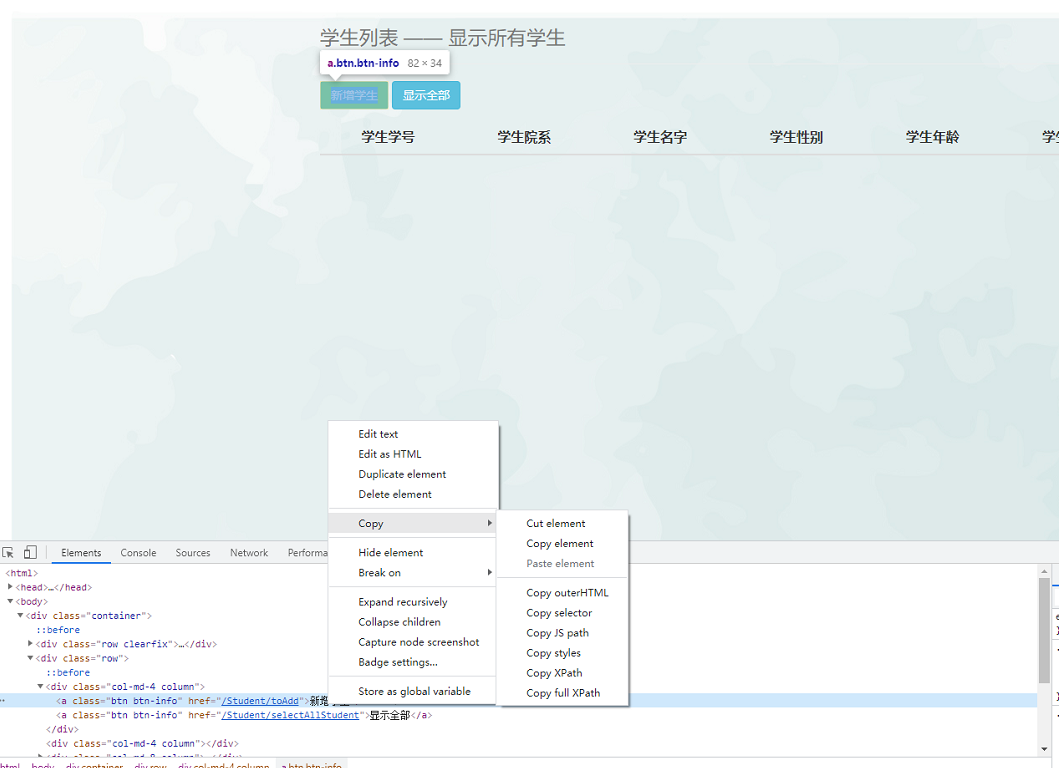
在察看结果树中,选中CSS选择器测试- 选择器和属性:这里填写你需要过滤的CSS样式组件以及样式参数,例如
当需要拿到name属性的值时,我们只需要在选择器输入“a[class=text]”,在属性中输入”name”
即可拿到name属性的值,这里的结果为hello,这个选择器的使用适合熟悉前端的测试人员,可以拿到筛选后组件中需要所有的属性的值

- 选择器和属性:这里填写你需要过滤的CSS样式组件以及样式参数,例如
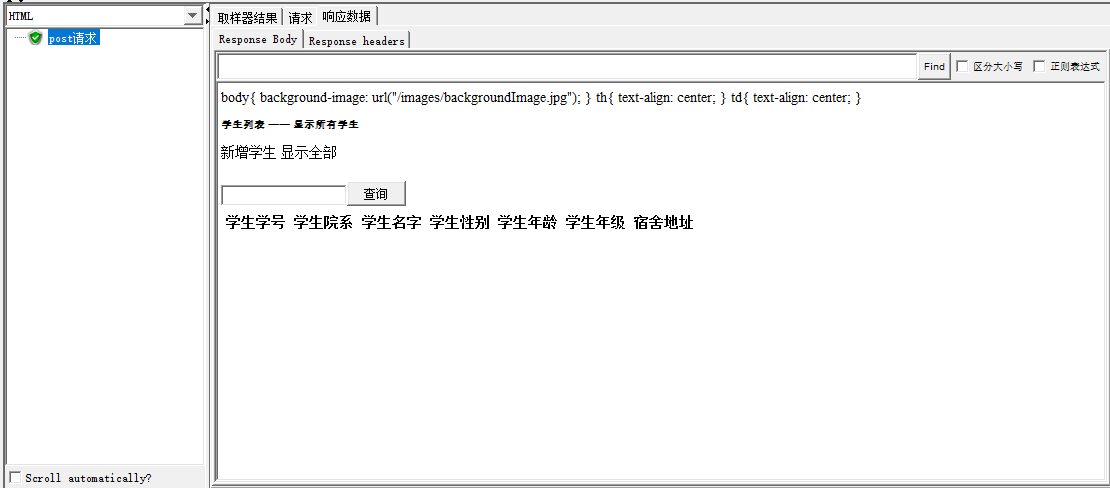
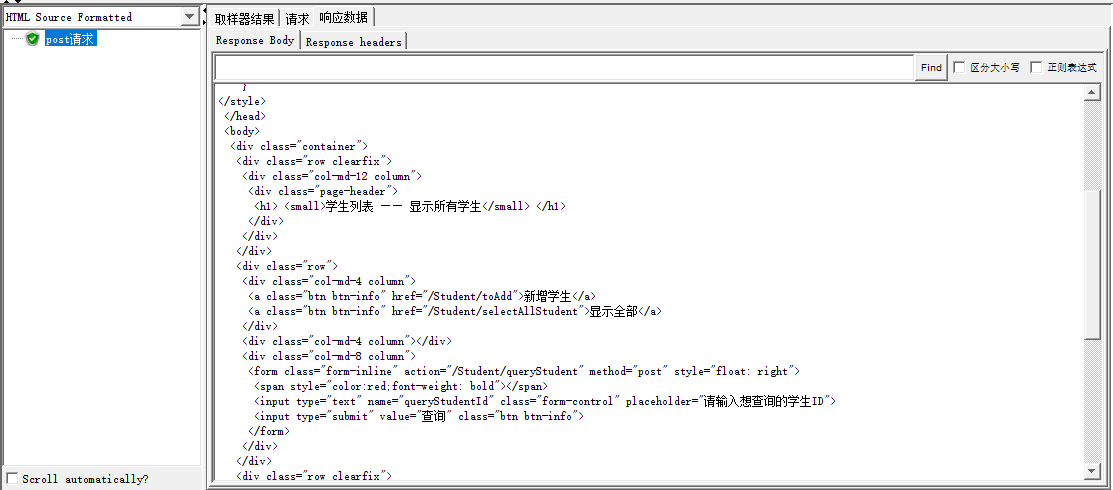
察看结果树之HTML和HTML Source Formatted
(一)HTML:Jmeter加载网页的样式,展现出网页的效果
(二)HTML Source Formatted:将网页的代码全部格式化,展现代码
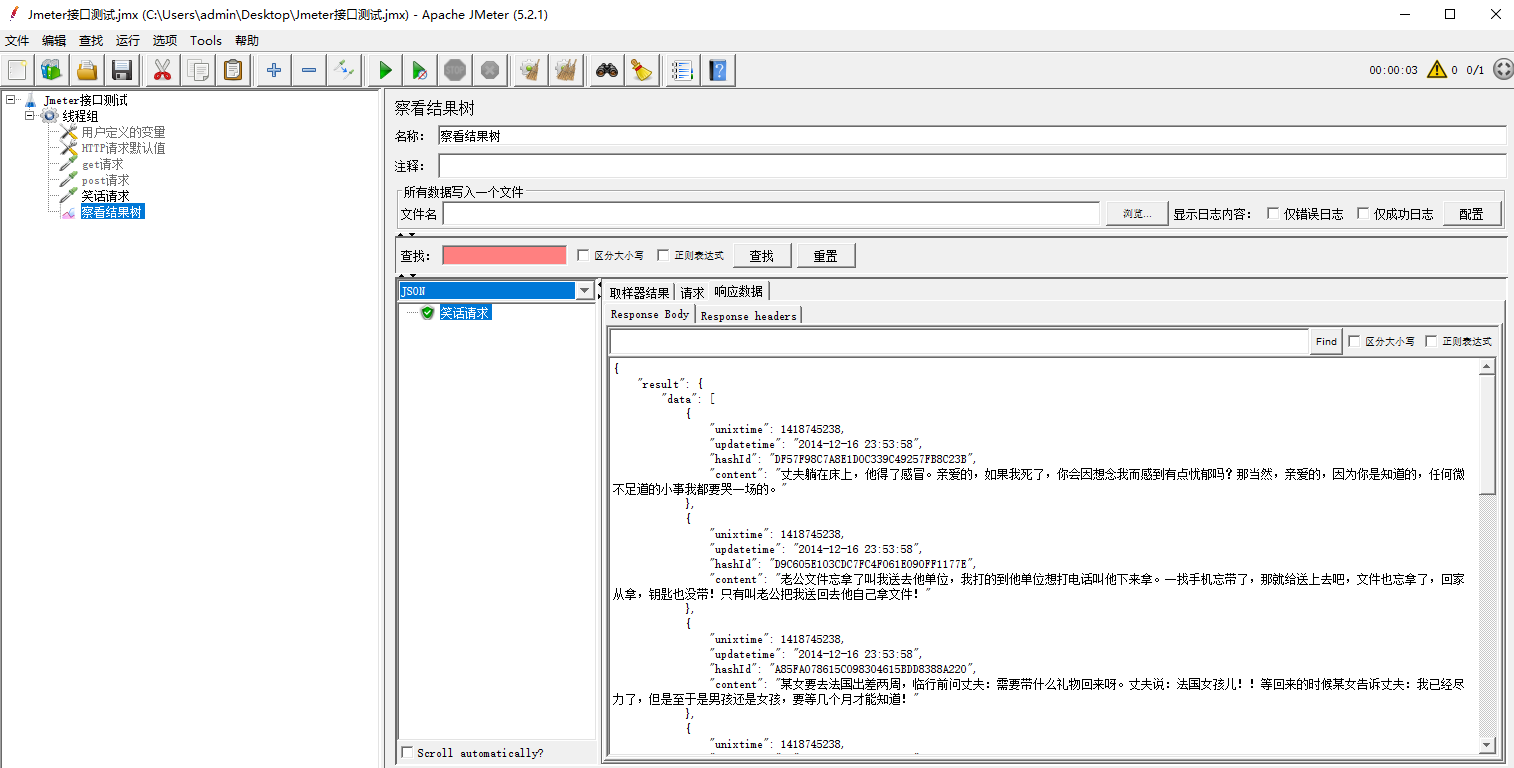
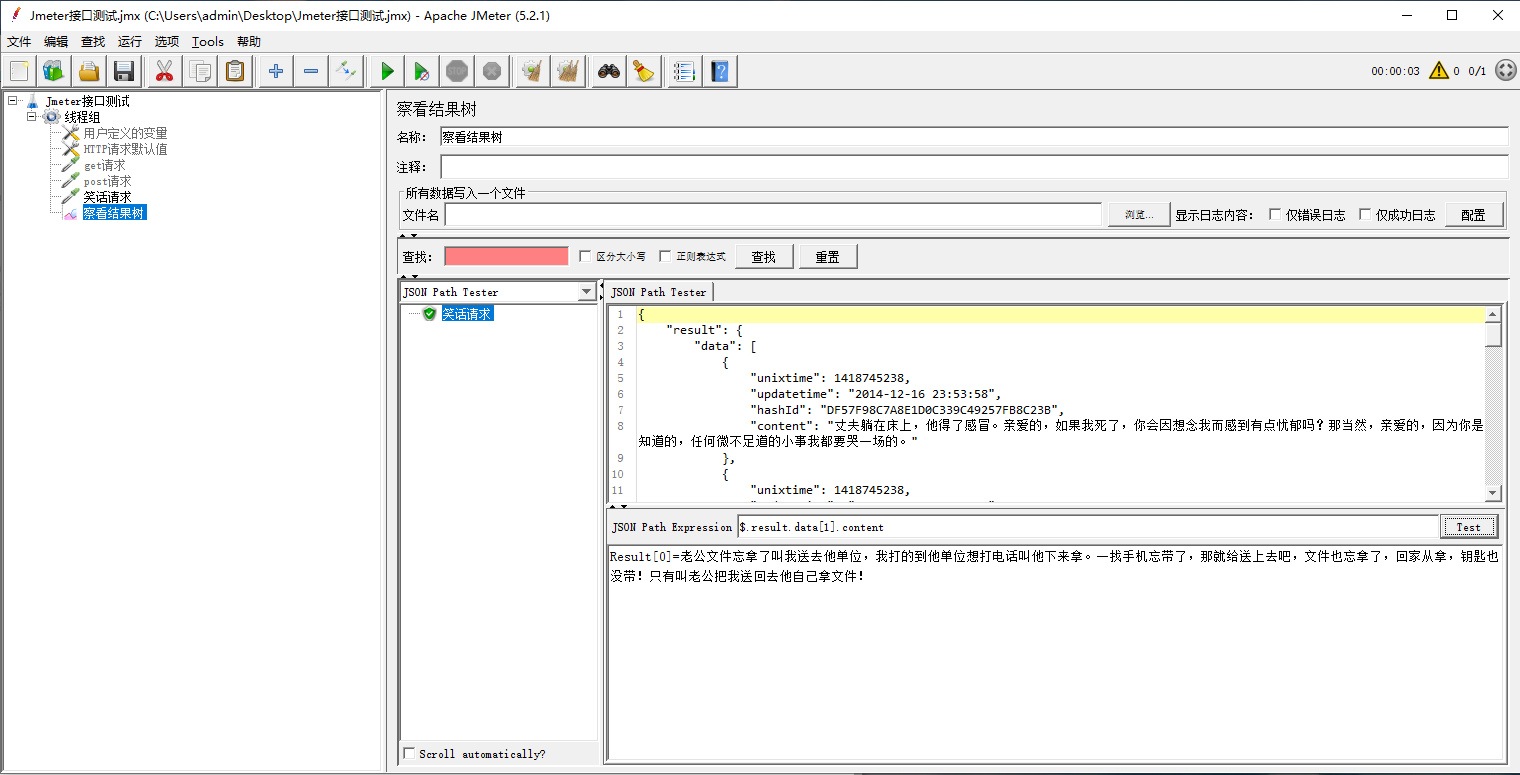
(二)Json Path Tester:返回json数据,通过json表达式对json数据进行筛选提取